Wstęp do środowiska Processing (003; 11.07.2009; processing)
Processing jest środowiskiem programistycznym pozwalającym w bardzo prosty i szybki sposób tworzyć aplikacje java z graficznym interfejsem. Jeśli Twoja przeglądarka internetowa obsługuje aplety javy, zobacz bardzo prosty przykład aplikacji reagującej na ruch myszką, napisanej w processingu: KoloroweKolka.
Stworzone przez nas programy będą mogły zatem dowolnie reagować na ruch myszą, kliknięcia, sygnały z mikrofonu, informacje przesłane z Arduino poprzez port usb... będziemy mogli liczyć, rysować, przetwarzać...
Na początek wystarczy pobrać program
tutaj.
Oczywiście jest on zupełnie darmowym programem typu Open Source
na licencji GNU GPL.
Po rozpakowaniu nie musimy już niczego instalować, wystarczy
stworzyć sobie skrót na pulpicie do pliku processing.exe (bo zapewne
będziesz go często używać).
Program pisać będziemy w białym polu, w czarnym polu będziemy mogli przeczytać o ewentualnych błędach programu, uruchamiać i zatrzymywać program będziemy odpowiednio ikonami z trójkątem i kwadratem. Jak zapisać lub otworzyć plik każdy się domyśli, zwracam jedynie uwagę, że zapisując program tworzy nam się katalog, a w nim m.in. plik z treścią programu *.pde (plik nie będzie chciał się poprawnie otworzyć jeśli nie będzie znajdować się w katalogu o tej samej nazwie).
Jak zatem wygląda treść programu do rysowania kolorowych kółek? Następująco:
int x;
int y;
int dx;
int dy;
float V;
void setup()
{
size(640, 480);
background(100);
smooth();
}
void draw()
{
x=mouseX;
y=mouseY;
dx=pmouseX;
dy=pmouseY;
V = abs(x-dx) + abs(y-dy);
stroke(random(255));
fill(random(255),random(255),random(255));
ellipse(x, y, V,V);
}
Na początku zawsze deklarujemy potrzebne zmienne, których program
używać będzie do obliczeń.
Int x oznaczać będzie zdeklarowanie zmiennej x typu integer
(liczba całkowita z przedziału od -2147483648 do 2147483647; 32bity).
Float V oznaczać będzie zdeklarowanie zmiennej x typu floating-point
(liczba podana z dokładnością do 8 miejsc po przecinku; 32bity).
Kolejna grupa poleceń objęta nawiasem klamrowym określona jako
setup niezbędna jest do ustalania początkowych parametrów naszego programu.
Size(a,b) - określa wielkość obszaru graficznego widocznego podczas
uruchomienia programu na a pikseli szerokości i b pikseli wysokości.
Background(c) - określa kolor tła obszaru graficznego, przy czym c
jest liczbą całkowitą z przedziału 0%255 i określa kolor w skali
szarości (0 - czarny, 255 - biały).
Smooth() - powoduje wygładzenie krawędzi rysowanych
obiektów (szczególnie przydatne przy rysowaniu kółek).
Grupa poleceń draw odpowiada za dalsze, cykliczne działanie programu. Pamiętać należy, że dopiero po wykonaniu wszystkich poleceń z tej grupy aktualizowany jest obszar graficzny programu. Program powtarza zawartość pętli draw z maksymalną możliwą szybkością.
x=mouseX - powoduje przypisanie zmiennej x aktualnej
wartości współrzędnej X położenia kursora myszy w oknie programu.
dx=pmouseX - powoduje przypisanie zmiennej dx poprzedniej wartości
współrzędnej X położenia kursora myszy w oknie programu.
Analogiczne polecenia użyte zostały dla osi Y.
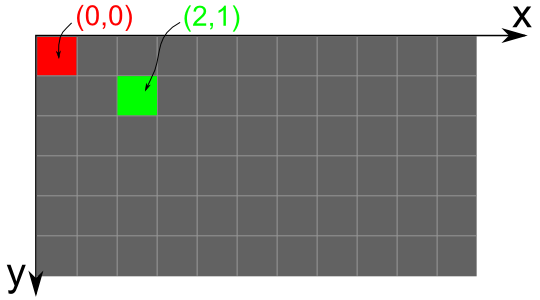
Tu koniecznie trzeba wspomnieć o określaniu współrzędnych w
oknie graficznym, co najlepiej widać na rysunku:

abs(d) - obliczenie wartości bezwględnej liczby d.
Ponieważ informacje o współrzędnej położenia myszy przesyłane
są do programu co pewien stały odcinek czasu, to różnica pomiędzy
aktualnym, a poprzednim położeniem kursora myszy będzie proporcjonalna
do średniej prędkości kursora myszy.
Najprostszym sposobem na określenie pewnego rodzaju prędkości
ruchu myszy jest polecenie:
V = abs(x-dx) + abs(y-dy).
Dla ścisłości dodam, że średnią prędkość myszy obliczać
powinniśmy z zależności:
v=sqrt(pow((abs(x-dx)/t),2) + pow((abs(y-dy)/t),2)),
gdzie t jest czasem pomiędzy kolejnymi odczytami współrzędnych kursora,
pow(e,f) - podniesienie liczby e do potęgi f,
sqrt(h) - pierwiastek kwadratowy liczby h.
Jednak nie znamy t i nie chcemy spowalniać programu zbyt dużą
ilością obliczeń, więc stosujemy wcześniej podany wzór.
stroke(k) - ustalenie koloru linii lub konturów rysowanych obiektów na kolor k w skali szarości.
fill(r,g,b) - ustalenie koloru wypełnienie rysowanych obiektów
na kolor o współrzędnych r,g,b (wartości składowych: czerwonej,
zielonej i niebieskiej w barwie; każda o wartości z przedziału 0-255)
random(255) - losowe wygenerowanie liczby całkowitej z przedziału 0-255.
ellipse(x, y, r1,r2) - narysowanie elipsy o współrzędnych środka
x,y i odpowiednio promieniach r1 i r2.
Jak widać, każde polecenie programu oddzielane jest średnikiem, parametry dla funkcji podawane są w nawiasach zwykłych, treści grup (bloków) poleceń zawierają się w nawiasach klamrowych. Grupy setup() oraz draw() są zazwyczaj niezbędne w każdym programie.
Pełną listę poleceń, które możemy stosować w programach możemy
znaleźć tutaj.
Podobną stronę mamy również w naszym programie, uruchamiamy ją
z menu help/reference.
Oprócz poleceń podstawowych w programach używać możemy bibliotek,
które umożliwiają skomplikowane obliczenia, obsługę
audio/wideo/bluetooth za pomocą prostych poleceń.
Tools/color selector - pozwala na wybór dowolnego koloru i odczytanie jego 'współrzędnych' RGB (lub w formacie HEX).
Przydatne skróty klawiszowe:
ctrl+s - zapisanie pliku
ctrl+r - uruchomienie programu
ctrl+t - automatyczne formatowanie treści programu.
Przydatne linki: Strona domowa processingu, Polskie centrum processingu.