Processing Syntax Highlighter (022; 01.10.2009; processing)
Syntax Highlighter jest zbiorem skryptów napisanych w języku JavaScript pozwalających na wyróżnianie kodów źródłowych na stronach www. Ponieważ używam go najwięcej przy prezentacji kodów do środowiska Processing, dokonałem jego modyfikacj, gdyż nie posiadał w standardzie implementacji składni tego języka. Strona domowa SyntaxHighlighter'a.
Plik JavaScript dla składni języka Processing shBrushProcessing.js należy umieścić w katalogu z pozostałymi składniami.
Do pliku używanego stylu (np. shThemeDefault.css) należy dodać na samym końcu następujące linijki:
.syntaxhighlighter .color4,
.syntaxhighlighter .color4 a
{
color: #006699 !important;
}
.syntaxhighlighter .color5,
.syntaxhighlighter .color5 a
{
color: #CC6600 !important;
}
W źródle strony należy dodać linię (pamiętając o odpowiedniej ścieżce dostępu do pliku):
<script type="text/javascript" src="js/shBrushProcessing.js"></script>
Aliasy pozwalające korzystać ze składni: Processing, processing.
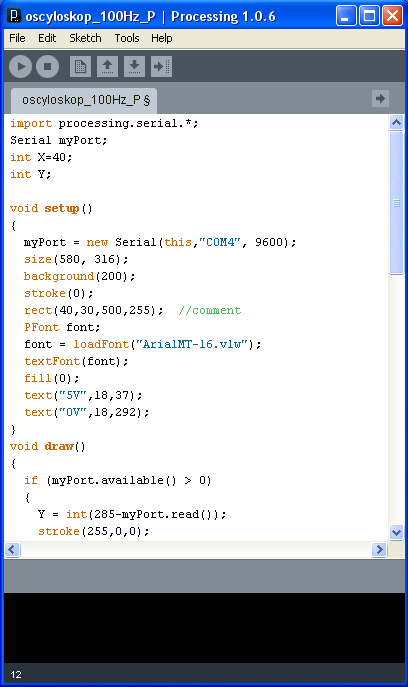
Prezentacja działania dla fragmentu kodu:

import processing.serial.*;
Serial myPort;
int X=40;
int Y;
void setup()
{
myPort = new Serial(this,"COM4", 9600);
size(580, 316);
background(200);
stroke(0);
rect(40,30,500,255); //comment
PFont font;
font = loadFont("ArialMT-16.vlw");
textFont(font);
fill(0);
text("5V",18,37);
text("0V",18,292);
}
void draw()
{
if (myPort.available() > 0)
{
Y = int(285-myPort.read());
stroke(255,0,0);
}